Untuk membuat Web Proxy dari Gapp (Google Aplikasi) pertama-tama yang harus dipersiapkan tentunya adalah Akun google. Silahkan daftarkan terlebih dahulu akun Google yang nantinya akan di jadikan Hostingan Web Proxy ini. Atau yang sudah punya akun Gmail bisa langsung menuju kesini.
- Masukan username dan password akun google kalian.
- Nanti akan diminta verifikasi akun. Masukan nomor handphone yang benar, tidak boleh asalan karena nantinya akan dikirimkan kode verifikasi oleh pihak google melalui sms.
- Jika sudah mendapat kode verifikasi, silahkan masukan kode tesebut pada kolom isian lalu klik verify. Jika belum mendapat kode verifikasi, klik pilihan try again/coba kembali. Normalnya nggak sampe 1 menit kode verifikasi sudah kita terima.
- Tahap selanjutnya, Isikan identitas aplikasi kalian. Akan tampak seperti gambar dibawah. Pada Kolom Application Identifier Isikan dengan nama yang anda sukai. Disini saya menggunakan ID areapubliku. Kalo sudah jangan lupa klik Check Availability untuk memastikan nama tersebut belum digunakan. Jika sudah ada, ya harus diganti.
- Kemudian pada Application Tittle, silahkan ketik nama sesuka kalian lagi. Nama bisa sama, boleh juga berbeda dengan Application Identifier.
- Selanjutnya, Check list pada pilihan standar Open To All Google Account Users (default). (Ada 3 pilihan, pilih yang pertama/paling atas).
- Jika sudah cek list pilihan I Accept These Terms, dan klik Create Application
Untuk Phyton bisa gunakan versi 2.7.3 kapasitasnya sekitar 15 MB bisa didownload disitus resminya atau langsung kesini.
Sedangkan untuk Google Application Enginenya (GAE) jangan salah ya karena ada tiga versi GAE yakni versi Go, Java dan Phyton. Kita gunakan GAE for Phyton versi 1.7.2, kapasitasnya sekitar 27MB dan bisa didownload disini.
Kalau sudah didownload Install kedua software tersebut. Secara default phyton akan terinstall di drive C:/Phyton sedangkan GAE akan terinstall di C:/Program Files/Google_Appengine. Oke, sampai disini saat yang mendebarkanpun akan segera tiba, hahaha..
Oh iya ada yang terlupa, hampir aja sesuatu yang terpenting dari semua ini tertinggal. Untuk membuat web proxy ini kita membutuhkan skrip aplikasi proxy. Silahkan download dulu disini ukuran filenya cuma 27kb. Jika sudah didonwload silahkan ekstrak disembarang folder.
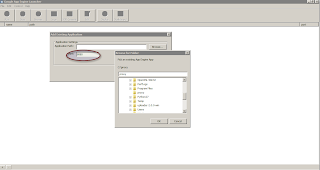
Akhirnya persiapanpun dimulai. Oke pertama-tama buka skrip proxy yang terakhir kali kita donwload. Nama foldernya adalah mirror. Buka folder tersebut dan cari file app.yaml kemudian buka dengan cara open with notepad. Bisa juga menggunakan notepad++ atau text editor lain.
Jika sudah perhatikan gambar dibawah pada pilihan application isikan dengan ID aplikasi yang telah kita buat pada tahap awal tadi, lalu save.
Sekarang buka GAE yang telah diinstall bersama Phyton tadi. Kita akan melakukan proses deploy (pengiriman aplikasi proxy ke server) menggunakan GAE. Pada saat pertama kali kita membuka GAE, akan muncul tampilan seperti ini.
- Pada Kolom Phyton Path: Isikan lokasi dimana Phyton kita diinstall. Standarnya C:\Phyton.
- Pada Kolom App Engine SDK: Isi dengan lokasi dimana App Engine di Install. Jika pada gambar terlihat App Engine terinstall pada C:\Program Files\Google\Google_appengine.
- Kemudian pada kolom Editor masukan aplikasi editor yang akan kita gunakan untuk mengedit Aplikasi proxy. Kita masukan aplikasi notepad C:\Windows\System32\notepad.exe. Bisa juga memasukan aplikasi text editor lain.
- Pada kolom deployment server biarkan kosongCatatan: Configurasi tersebut sewaktu-waktu dapat diubah. Kita dapat mengubahnya pada menu Edit – Preference.
 Selanjutnya, kita hanya perlu memasukan aplikasi web proxy yang sebelumnya telah kita persiapkan. Pada GAE klik menu File – Add Existing Application, pilih lokasi file web proxy (folder mirror). Untuk Port sebaiknya diisi antara 8000-9000. Disini saya menggunakan port 8081. Jika sudah tampilannya akan seperti ini.
Selanjutnya, kita hanya perlu memasukan aplikasi web proxy yang sebelumnya telah kita persiapkan. Pada GAE klik menu File – Add Existing Application, pilih lokasi file web proxy (folder mirror). Untuk Port sebaiknya diisi antara 8000-9000. Disini saya menggunakan port 8081. Jika sudah tampilannya akan seperti ini.Setelah selesai kita klik Deploy. Kita akan diminta memasukan alamat Email dan Password. Silahkan diisi dengan alamat Email tempat dimana aplikasi ini dibuat beserta paswordnya kemudian klik Oke.
Tunggu hingga proses selesai sehingga akan terlihat seperti gambar dibawah ini. Gambar dibawah ini menunjukan proses deploy telah sukses, dan aplikasi sudah bisa kita tutup.
Tunggu hingga proses selesai sehingga akan terlihat seperti gambar dibawah ini. Gambar dibawah ini menunjukan proses deploy telah sukses, dan aplikasi sudah bisa kita tutup.
Oke jika telah selesai saatnya mengecek halaman web proxy kita. Buka Mozilla/Google lalu kita ketikan pada kolom URL: identitas_aplikasi.Appspot.com. Identitas_Aplikasi yang telah saya buat adalah areapubliku, jadi saya ketikan areapubliku.appspot.com. Maka hasilnya akan tampak seperti berikut.
Selesai dah pembuatan web proxy. Oh iya jika mengalami kegagalan silahkan perhatikan secara seksama langkah-langkah pembuatannya. Namun jika masih ada yang belum mengerti, silahkan ditanyakan. Cukup Sekian, semoga bermanfaat.



















.jpg)




salam kenal kang,
ReplyDeletepunya saya kok keluar comment seperti ini
+++++++++++++++++++++++++++++++++++++++++++++++
Starting update of app: kedaitsarwah2, version: secureable
Getting current resource limits.
Password for kedaitsarwah2@gmail.com: Use an application-specific password instead of your regular account password.
See http://www.google.com/support/accounts/bin/answer.py?answer=185833
2012-10-21 03:19:32,042 ERROR appcfg.py:2114 An error occurred processing file '': HTTP Error 401: Unauthorized. Aborting.
Error 401: --- begin server output ---
Must authenticate first.
--- end server output ---
2012-10-21 03:19:32 (Process exited with code 1)
You can close this window now.
+++++++++++++++++++++++++++++++++++++
tolong pencerahannya kang,
langsung aja ke kedaitsarwah2@gmail.com
terima kasih sebelumnya.
kalo melihat dari kegagalan proses deployment
ReplyDeletesepertinya aplikasi yang agan buat menggunakan secure password. Jadi
jika agan menggunakan password standar Gmail maka akan gagal. Apakah
sebelumnya aplikasi ini pernah digunakan untuk membuat proxy Secure
Gagap atau aplikasi secure lainnya? silahkan liat referensinya disini
gan.
http://support.google.com/accounts/bin/answer.py?hl=en&answer=185833
Kalo saran saya, sebaiknya perhatikan dan catat secure pssword yang agan buat dan gunakan saat diminta password pada proses deploment. Atau kalau tidak silahkan hapus secure passwordnya, Alternatif lainnya agan bisa membuat/menggunakan akun Gmail yang masih standar. Soalnya ane tes dengan akun google standar work aja gan. Semoga sukses...